是不是被之前的360的搞怕了;是不是被百度的限速恶心到了,那么我们就自己动手来搭建一个自己的网盘,不仅可以存资料,还可以与朋友们分享一些有趣的文件。
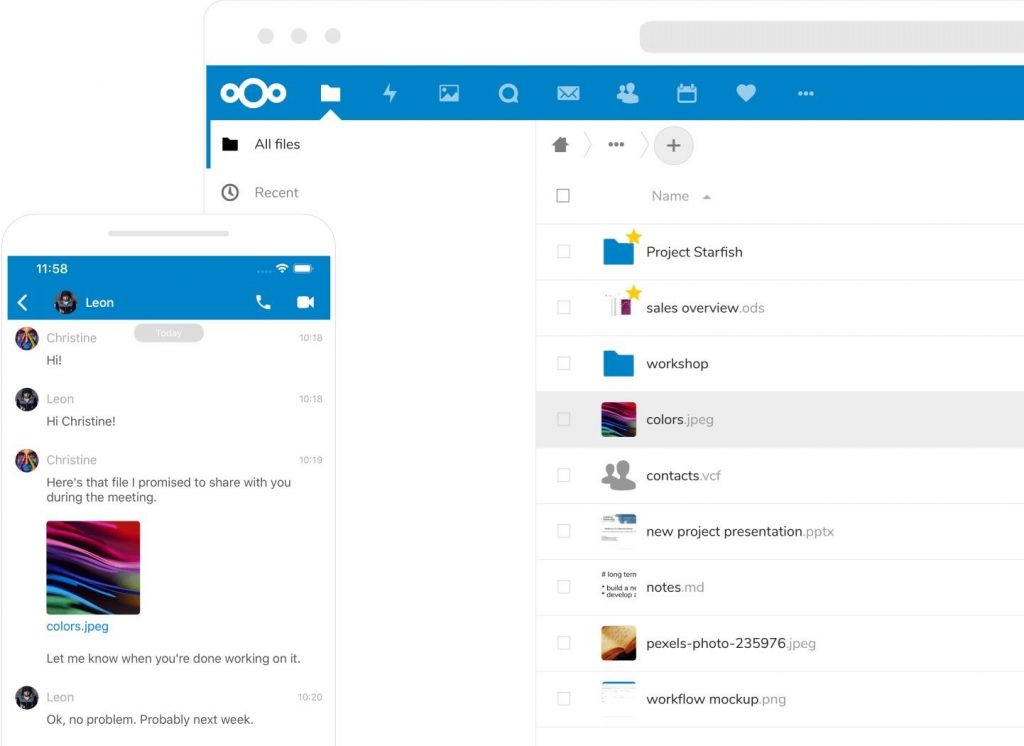
经过挑选,我决定用NextCloud来搭建自己的网盘。
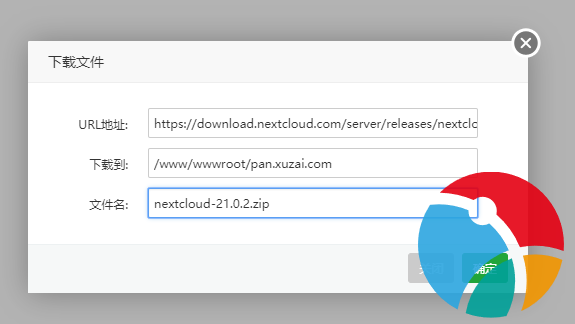
1:下载源码
通过宝塔面板的远程下载来下载程序源码,国内的话可能有点慢。下载后解压,将所有文件剪切到网站的根目录。跟搭建博客的步骤差不多。
2:访问绑定的域名开始安装
有中文,尽管官网全是英文。看到界面后就可以填写管理员账号,密码;数据库用户名,密码等数据后就可以开始安装了。
3:添加SSL
通过宝塔面板添加SSL,需要在设置伪静态之前申请。
4:伪静态
搭建好的网盘文件链接有index.php,特别的难看,下面是解决办法:
(1)修改宝塔PHP配置文件
路径:/www/server/nginx/conf
文件名:enable-php-73.conf 注意根据所使用php版本修改相对应文件
在配置文件最后一行加上fastcgi_param front_controller_active true;
(2)添加伪静态文件
#(可选)添加如下header主要为了安全
add_header Strict-Transport-Security "max-age=63072000;";
#解析caldav和carddav
rewrite /.well-known/carddav /remote.php/dav permanent;
rewrite /.well-known/caldav /remote.php/dav permanent;
#静态资源重定向1
location ~* \/core\/(?:js\/oc\.js|preview\.png).*$ {
rewrite ^ /index.php last;
}
#webdav和其他所有请求重定向到index.php上
location / {
rewrite ^ /index.php$uri;
rewrite ^/caldav(.*)$ /remote.php/caldav$1 redirect;
rewrite ^/carddav(.*)$ /remote.php/carddav$1 redirect;
rewrite ^/webdav(.*)$ /remote.php/webdav$1 redirect;
rewrite ^(/core/doc/[^\/]+/)$ $1/index.html;
#静态资源重定向2,支持使用acme脚本在申请证书时对域名的验证
if ($uri !~* (?:\.(?:css|js|svg|gif|png|html|ttf|woff)$|^\/(?:remote|public|cron|status|ocs\/v1|ocs\/v2)\.php|^\/\.well-known\/acme-challenge\/.*$)){
rewrite ^ /index.php last;
}
}
#静态资源重定向3
location ~* \.(?:png|html|ttf|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
access_log off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri/ =404;
index index.php;
}
#caldav和carddav
rewrite /.well-known/carddav /remote.php/dav permanent;
rewrite /.well-known/caldav /remote.php/dav permanent;
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
#(可选)为了支持user_webfinger app
rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last;
#支持日历和联系人,建议加上
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
#启动Gzip,不要删除ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
#安全设置,禁止访问部分敏感内容
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^/(data|config|\.ht|db_structure\.xml|README) {
deny all;
}
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
#这部分吧,默认就有,不过有所不同,所以我合并了下,替换原来的就行
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+|.+\/richdocumentscode\/proxy)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
fastcgi_pass unix:/tmp/php-cgi-74.sock;
# Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
# Enable pretty urls
fastcgi_param front_controller_active true;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap|mp4|webm)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
5:存在的问题
(1)不能预览pdf文件,打开就提示没找到pdf文件。
6:共享文件
可以很方便的与朋友分享文件。下面是我共享的一个示例文件,,跟百度网盘共享格式有点相似。共享时间,密码等设置一应俱全。由于已经设置伪静态,链接中没有index.php。