本文介绍在网站上如何使用Font Awesom图标。
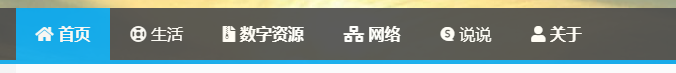
通常给我们的导航栏上加上一个图标,既直观又美观,像这样的:
那么该怎么设置呢?
可以直接引用,代码可以这样写:
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css" integrity="sha384-oS3vJWv+0UjzBfQzYUhtDYW+Pj2yciDJxpsK1OYPAYjqT085Qq/1cq5FLXAZQ7Ay" crossorigin="anonymous">
但是这样有一个问题是加载会比较慢,为了提高速度可以直接把文件下载下来,放到自己的网站里,比如版本5.8.2。
下载地址:
https://use.fontawesome.com/releases/v5.8.2/fontawesome-free-5.8.2-web.zip
下载速度会比较慢,这也是需要放在自己网站的原因。
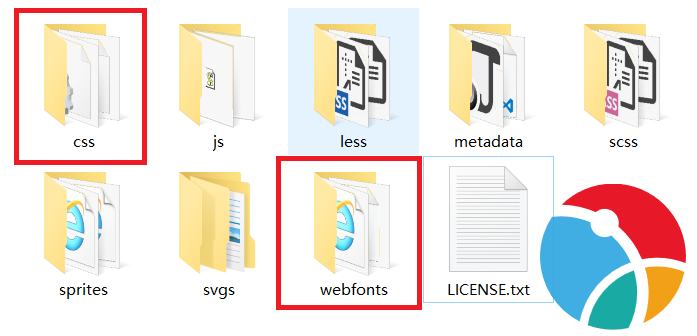
网页上用的话,只需要两个文件夹及里面的文件就可以了:css与webfonts,并且保证这两个文件在同一个文件夹里。
引用方法:在<head>与</head>之间加上:
<link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet">
使用方法:
<i class="fas fa-user"></i>
常见的方法是:
<li id="nvabar-item-index"><a href="https://www.xuzai.com/"><i class="fa fa-home"></i> 首页</a></li>
需要什么样的图标直接在网站上查找,地址是: