之前发现点赞不能使用,通过修改之后又可以使用了,今天发现头像服务也出问题了。标题栏也是一直转圈圈,评论那里不显示头像了。通过审查元素发现也是下面这个网址无法访问了:
主题有设置另外一个头像服务地址(v2ex源),但是我切换之后发现同样无法访问。没办法还是得自己搭建一个,速度可能会慢点,但是至少还能用,下面是搭建过程。
1.前提
首先解析一个域名到服务器,至少要能访问到gravatar头像服务,比如香港服务器等。
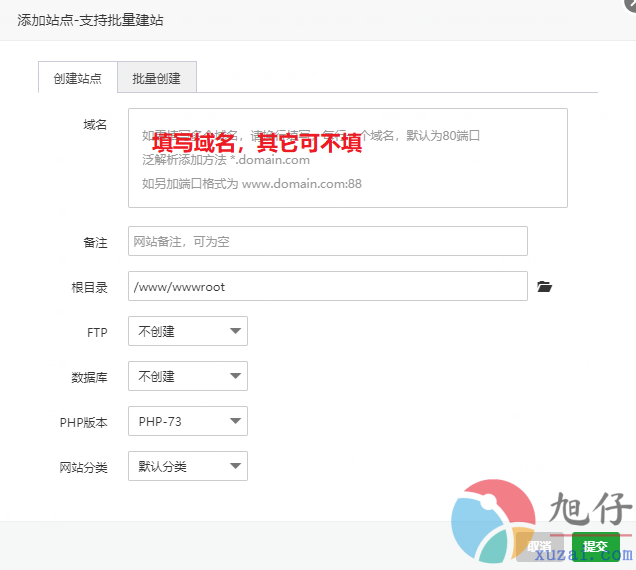
2:添加网站
为域名添加一个网站,跟普通建站一样。
3:申请ssl
可以直接通过宝塔面板申请ssl,需要在添加反向代理之前申请。
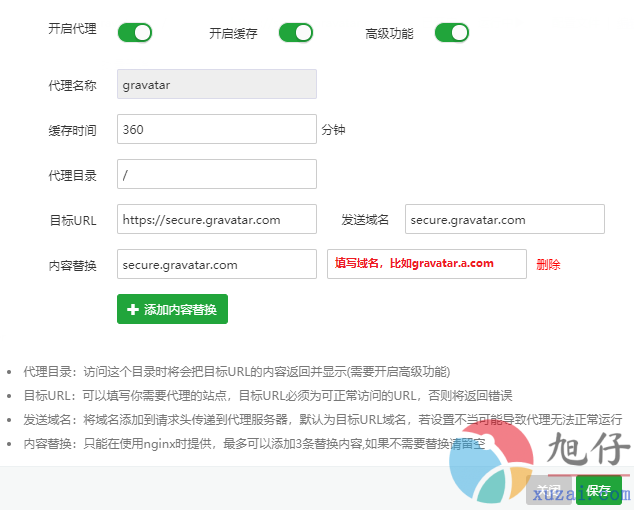
4:添加反向代理
直接在设置里面添加反向代理
代理域名https://secure.gravatar.com,按下面的格式填写,只需要修改红色的地方。
保存之后,测试是否可以访问,需要在域名后面增加/avatar,比如:https://gravatar.a.com/avatar。
[v_blue]注意最后没有/[/v_blue]
如果通过的话会显示下面的头像:
5:使用
通过上面测试能通过的网址来替换掉原来的地址,不同的主题可能稍有不同,这个只能根据自己使用的主题来修改了。一般是修改主题文件里面的functions.php。
如果要设置获取的头像大小的话,可以在后面增加参数$1?s=50,50代表图形大小为50×50。完整地址如下:
https://gravatar.a.com/avatar/$1?s=50
6:使用随机头像
如果不要精准的话可以设置为随机头像,链接如下:
https://gravatar.a.com/avatar/999?s=50&d=identicon
说明:
1):999为头像编号,可以将其修改为随机数生成函数。这样就可以随机显示头像;
2):50为图形大小,分辨率为50×50;
3):identicon为头像风格,其它可选参数为:monsterid、wavatar、retro、robohash等。