画布不显示,提示出错:
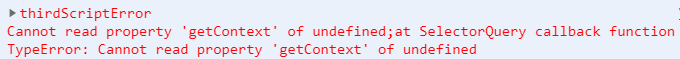
thirdScriptError Cannot read property 'getContext' of undefined;at SelectorQuery callback function TypeError: Cannot read property 'getContext' of undefined
小程序里面显示了一块方块,但是图没有绘制出来。
代码是直接复制的官方的代码。
onReady() {
const query = wx.createSelectorQuery()
query.select('#myCanvas')
.fields({ node: true, size: true })
.exec((res) => {
const canvas = res[0].node
const ctx = canvas.getContext('2d')
const dpr = wx.getSystemInfoSync().pixelRatio
canvas.width = res[0].width * dpr
canvas.height = res[0].height * dpr
ctx.scale(dpr, dpr)
ctx.fillRect(0, 0, 100, 100)
})
}
原因
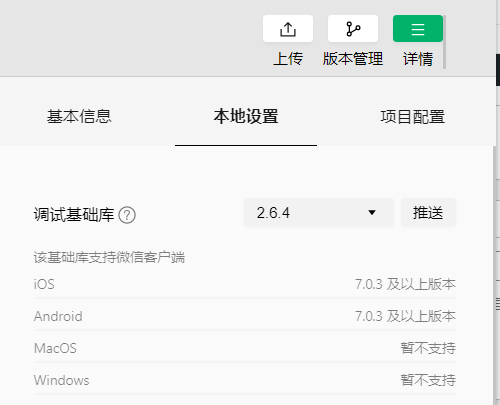
使用的是新接口,需要2.9.0以上基础库,我使用的还是2.6.4,所以才会出现这个问题。
解决办法:
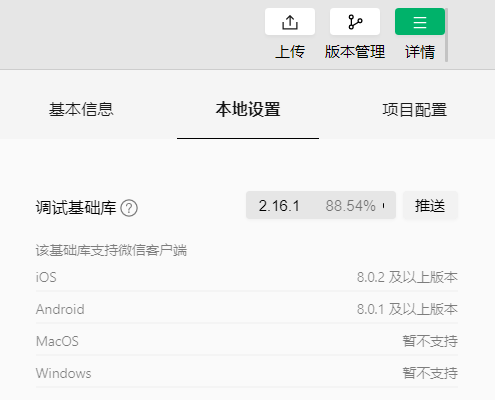
直接选择最新的基础库。上面有提示支持该基础库的微信版本,一般微信都会升级到最新版本,所以选择基本没问题。





哈,我用的是微软的edge 也显示不出方块,这个html5还是没弄懂呀。